Visual Studio Code se reconvierte en aplicación web y apuntala su futuro

Visual Studio Code, VS Code para los amigos se ha convertido en los últimos años, de manera fulgurante para la velocidad a la que se mueven las cosas en el mundo de la programación, en el editor de código más popular del panorama. Lo ha hecho, además, con todas las de la ley: a base de un avance meteórico por obra y gracia de Microsoft, cuyo principal acierto para con la aplicación ha sido desligarla de determinadas tecnologías y abrirlo al espectro multiplataforma, incluyendo especialmente Linux y, ahora, la web.
En efecto, Visual Studio Code se convierte en aplicación web… o lo que es lo mismo, se reconvierte en aplicación web, pues siempre lo ha sido en parte. Al igual que otras aplicaciones de Microsoft, Visual Studio Code se basa en Electron, un framework de código abierto para el desarrollo de aplicaciones web de escritorio en torno a tecnologías web cuyos dos pilares son Chromium, el navegador web libre del que derivan Chrome, Microsoft Edge, Brave y otros tantos;, y Node.js, un entorno en tiempo de ejecución multiplataforma basado en el lenguaje de programación JavaScript.
Electron aporta una gran facilidad para trasladar aplicaciones web al escritorio, motivo por el cual se ha convertido a su vez en una de las tecnologías más populares del momento para crear aplicaciones multiplataforma para Linux, Mac y Windows. Electron permite reutilizar el mismo código para todas las plataformas, reduciendo la complejidad del mantenimiento de las aplicaciones. Ejemplos de aplicaciones importantes basadas en Electron hay muchos, fuera y dentro de Microsoft: Microsoft Teams, Skype, Discord, WordPress Desktop, Slack, Simplenote, 1Password, Evernote…
Por supuesto, Electron no es perfecto, ni mucho menos, ni siquiera es una solución óptima como tecnología sobre la que construir aplicaciones de escritorio multiplataforma nativas. Una de sus grandes quejas por parte de los usuarios, que no de los desarrolladores, es el impacto que tienen las aplicaciones complejas en los recursos del sistema. Esto es debido a los propios principios de Electron: JavaScript no es un lenguaje eficiente para crear interfaces; componentes como el multiproceso de Chromium obedecen al rendimiento, pero desmerecen el consumo…
Y sin embargo, Electron es una alternativa que ha sido muy de agradecer para disfrutar de aplicaciones multiplataforma que de otro modo no hubiesen sido. Ahora, bien, ¿cómo es posible que Microsoft esté triunfando con Visual Studio Code, con lo exigentes que suelen ser los editores de código… o IDE, pues la potencia y versatibilidad de Visual Studio Code, puede ser considerado como un completo entorno de desarrollo integrado? La pregunta tiene varias respuestas sin salir del marco que imprime Electron.

Visual Studio Code
Y es que Electron es un proyecto desarrollado y mantenido por GitHub, la forja de software más popular del mundo. ¿Y para qué hicieron Electron? En principio, como prueba de concepto, aunque de su desarrollo surgió el editor de código Atom, un enfoque novedoso que a la postre sirvió como fuente de inspiración de Visual Studio Code. Y como sabes, Microsoft es la dueña de GitHub, por lo que la dirección de Electron está en sus manos.
Esto último explica la apuesta del gigante del software por Electron, así como la calidad de implementación alcanzada por Visual Studio Code. Lo que no explica es el éxito del programa: el éxito de Visual Studio Code está, como ya se ha señalado, en el impresionante ritmo de desarrollo con el que mantiene Microsoft a la aplicación, lo cual se traduce en avance y mejoras constantes a razón de una versión al mes. Desde el anuncio de compra de GitHub por parte de Microsoft, asimismo, el desarrollo de Atom se ha venido abajo.
Tanto Atom como Visual Studio Code es software de código abierto, aunque su distribución oficial se hace a través de ejecutables que no lo son. A pesar de ello, los más puristas encontrarán en la comunidad derivados cien por cien compatibles y cien por cien libres, si bien son más comunes en sistemas donde prepondera el código abierto, como Linux. El interés de Microsoft por atraer a desarrolladores que utilizan Linux es, posiblemente, una de las razones por las que Visual Studio Code ha sido desarrollado de tal forma.
Otro aspecto en el que se asemejan Atom y Visual Studio Code es la disponibilidad de extensiones, complementos con los que ampliar de manera notable las funcionalidades de la suite y gracias a los cuales personalizar y dotar al editor de cuanta competencia se necesite es realmente sencillo, en contraposición al uso de IDE o editores de código clásicos, mucho más eficientes en materia de rendimiento e igualmente potentes, pero mucho más complicados de configurar y con una curva de aprendizaje más dura.
Es por ello que, guste más o menos a parte de la vieja guardia, Visual Studio Code se ha convertido en el editor de código preferido por los desarrolladores, también en Linux, lo que tiene su mérito. Pero Microsoft quiere llegar a todos lados y ahora completa el salto de la aplicación a la plataforma de cuya tecnología surgió, la web.

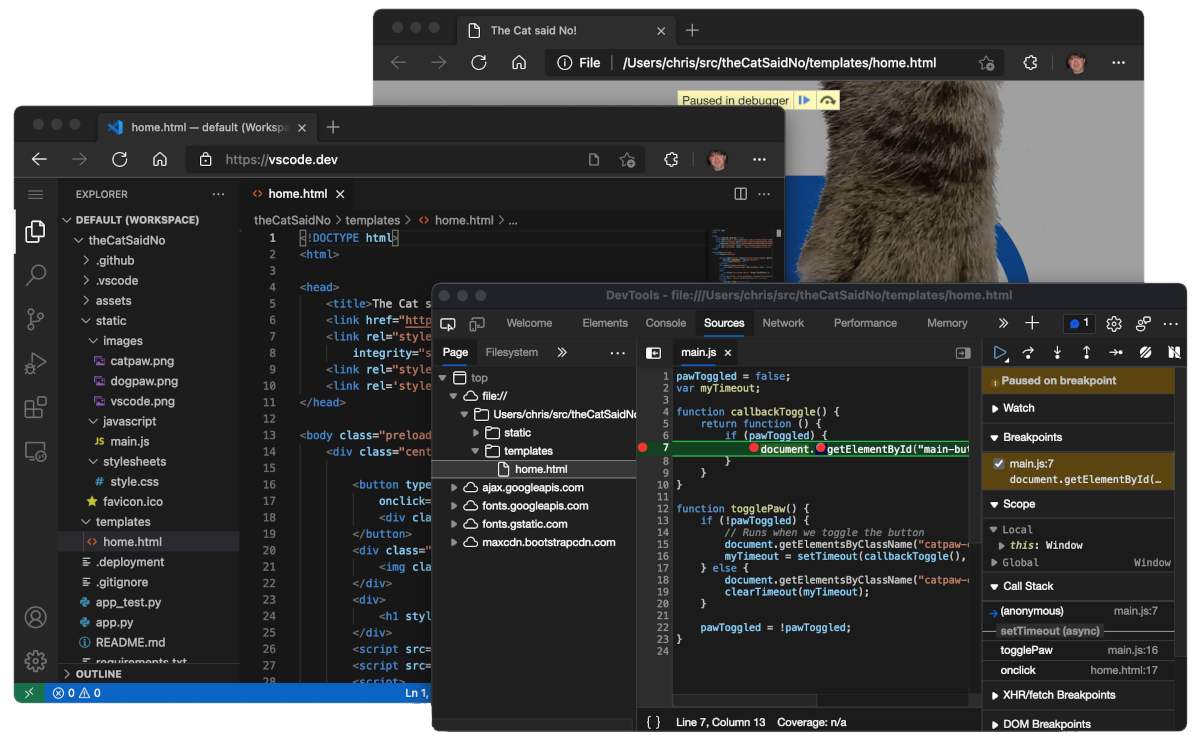
Visual Studio Code en su nuevo ámbito multiplataforma
Lo cuentan en en blog oficial de Visual Studio Code, donde dan todos los detalles de la nueva aventura. A grandes rasgos, se trata del mismo editor de siempre, pero en versión webapp: permite instalar extensiones, sincronizar la configuración mediante una cuenta de Microsoft o GitHub, iniciar sesión en un repositorio remoto o cargar archivos individuales y descargarlos al terminar la sesión, e incluso trabajar con directorios y archivos locales con una navegador compatible, entre los que se cuentan prácticamente todos los derivados de Chromium como Chrome o Microsoft Edge.
El nuevo Visual Code Web es ciertamente sorprendente porque acumula casi toda la potencia de la aplicación corriente, con excepciones, como la de que no todas las extensiones funcionan… De hecho, una mayoría de extensiones todavía no lo hace, pero es que estamos ante una primerísima versión de esta iteración del editor que, con tiempo y desarrollo, puede llegar muy lejos. ¿Por qué es sorprendente en su estado actual, te preguntas? Por todo lo que puede llegar a ser, pero también por todo lo que ya es.
A tener en cuenta: se trata de una aplicación web, sí, pero se ejecuta casi por entero en el propio navegador. Esto significa que aun cuando tener una conexión es imprescindible para acceder y disfrutar de todas sus funciones, las tecnologías web que le dan vida lo están haciendo en el propio navegador, y no en un servidor de Microsoft… aunque es la sinergia entre ambos aspectos lo interesante de este caso.
Claro que si el salto de Visual Studio Code a la web es relevante por algo, lo es por llevar el editor a casi cualquier plataforma que pueda soportar un navegador web moderno, incluidos teléfonos y tabletas. Ergo, por fin es una aplicación realmente multiplataforma, a pesar de que no todas las plataformas han sido diseñadas para programar. Ahora, el mero hecho de poder consultar desde el editor -con todo bien sincronizado, no hay que olvidarlo- desde teléfono es más que un ‘puntazo’.
«Llevar VS Code al navegador es la realización de la visión original del producto. También es el comienzo de uno completamente nuevo. Un editor efímero que está disponible para cualquier persona con un navegador y una conexión a Internet es la base de un futuro en el que realmente podamos editar cualquier cosa desde cualquier lugar«, resume Microsoft el viaje. Sea.
Échale un vistazo en: vscode.dev.
La entrada Visual Studio Code se reconvierte en aplicación web y apuntala su futuro es original de MuyComputer
Visual Studio Code Se Reconvierte En Aplicación Web Y Apuntala Su Futuro >>>>> Download Now
ResponderEliminar>>>>> Download Full
Visual Studio Code Se Reconvierte En Aplicación Web Y Apuntala Su Futuro >>>>> Download LINK
>>>>> Download Now
Visual Studio Code Se Reconvierte En Aplicación Web Y Apuntala Su Futuro >>>>> Download Full
>>>>> Download LINK dZ