Chrome vs Firefox: cuestión de rendimiento

Publicábamos hace un par de días la noticia de que Mozilla planea completar el despliegue de WebRender en Firefox 92 y, a tenor de lo importante de este paso para el navegador libre, era inevitable mencionar a la competencia que, guste o no, le pasa por encima. En concreto a Chrome, y cómo pese a todos los esfuerzos realizados por Mozilla hasta la fecha, Firefox no consigue alcanzar al navegador de Google -en general, a ningún derivado de Chromium- en materia de rendimiento.
Entiendo que ese tipo de artículos (incluida alguna puya que podría ahorrarme, pero que como usuario de Linux me niego a hacerlo por el desprecio continuado de Mozilla hacia la única plataforma con la que en teoría comparte valores y que en la práctica otorga a Firefox un lugar destacado que nunca va a tener ni en macOS ni en Windows) no son del agrado de los seguidores más entusiastas de Firefox, pues como digo no importa lo que haga Mozilla, que Chrome se les escapa.
Cuando hablamos de temas relacionados con el rendimiento, no obstante, es preciso realizar la comparación con algo para observar la supuesta mejora, sobre todo cuando ese algo es el estándar de facto de la industria. No tiene sentido señalar la mejora de rendimiento de Firefox comparado consigo mismo, cuando se trata de una navegador en evidente decadencia, al menos en lo que a cuota de mercado se refiere. No es nada que me invente: lo dicen las estadísticas y son tremendas: 50 millones de usuarios habrían abandonado Firefox en los últimos tres años.
Sin embargo, se puede criticar el artículo publicado ayer y la razón es dar por sentadas las cosas porque sí. Lo reconozco: di por hecho que, con WebRender o sin él, Firefox sigue sin atrapar a Chrome. Me basé, primero, en mi experiencia usando ambos navegadores, pero principalmente en la tendencia por la cual todas las pruebas que se han hecho comparando el rendimiento han tenido un ganador claro no, cristalino: Chrome. ¿Puede cambiar todo de un día para otro?
Chrome vs Firefox
Parece complicado, si no imposible, que todo cambie de un día para otro, pero no por ello vamos a dejar de hacer las cosas bien. Así que ahí va para quienquiera que pueda estar interesado, una batería de pruebas comparando el rendimiento de Chrome y Firefox. En concreto, el de Chrome 92 y Firefox 91, las versiones estables de cada uno en estos momentos, con el añadido de Firefox 92 beta, un poco llevado por la numeración de las versiones.
Con todo, hay que tener en consideración que al igual que sucede con las estadísticas de cuota de mercado, los benchmarks técnicos no se deben tomar en términos absolutos, sino como un indicador más por numerosas razones: incluso aunque se realicen sobre el mismo hardware, este puede no estar soportado de igual manera por una navegador u otro, los resultados están asimismo afectados por las configuraciones de hardware y software… Cualquier cambio puede generar cambios a su vez, de ahí que quedarse con el indicador en términos relativos es más inteligente.
Por ese mismo motivo la comparativa queda restringida a los navegadores y versiones señaladas. También por salubridad mental y porque Chrome es un inmejorable representante del ala Chromium (quizás una comparativa solo entre derivados de Chromium sería más interesante).
Para más datos, las pruebas han sido realizadas en un equipo con una configuración de hardware bastante estándar CPU Intel Core i7-8565U, GPU: ntel UHD 620, 16 GB de RAM), no así con la configuración de software, comenzando por un sistema Linux basado en Ubuntu 20.04 LTS y siguiendo por unos navegadores en limpio, en su configuración por defecto. Es importante tenerlo en cuenta si uno pretende repetir las pruebas por sí mismo dado que, como he apuntado ya, cualquier cambio arrojará resultados diferentes.
Por último, un apunte importante con respecto a la adición de Firefox 92: suele ser corriente que en pruebas de rendimiento con tests automatizados, las versiones en desarrollo obtengan mejores resultados, que con la llegada de la versión estable no siempre se mantienen. Pasamos ya con las pruebas, comenzando por las tres más populares y completas. No hubiera hecho falta añadir ninguna más, pero…
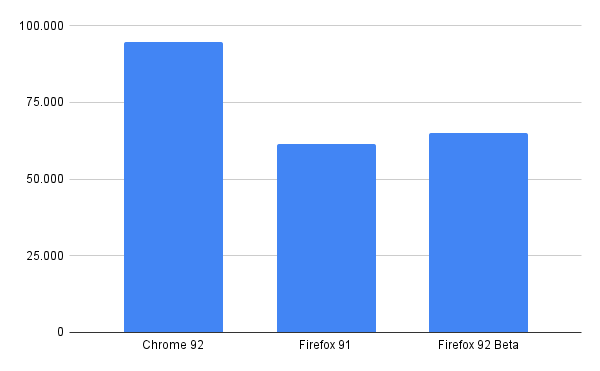
JetStream reemplazó hace tiempo a uno de los benchmarks clásicos como era SunSpider. Está compuesta de 24 subtests y enfocada en las aplicaciones web que usan JavaScript y WebAssembly de manera intensiva, recompensando «a los navegadores que se inician rápidamente, ejecutan código rápidamente y funcionan sin problemas».

JetStream – Las puntuaciones más altas son mejores.
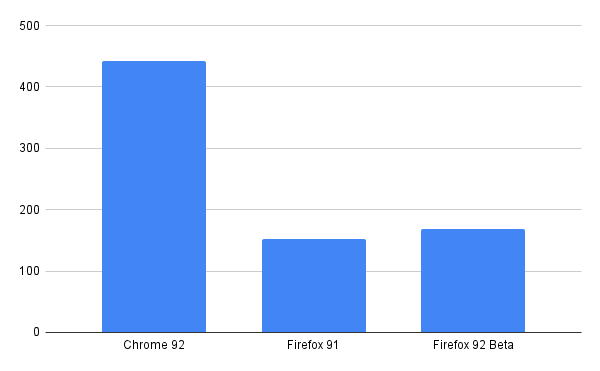
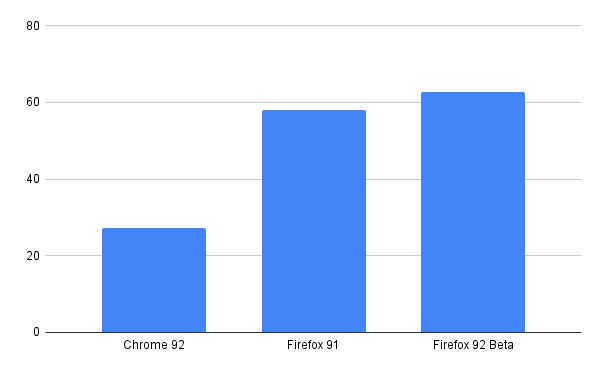
MotionMark es otro benchmarkbien conocida para determinar el rendimiento de los navegadores web, en este caso diseñado para poner a prueba los sistemas gráficos de los navegadores, midiendo «la capacidad de un navegador para animar escenas complejas a una velocidad predeterminada fotogramas por segundo».

MotionMark – Las puntuaciones más altas son mejores.
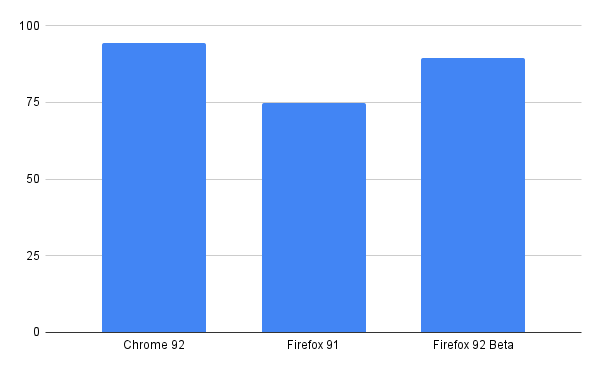
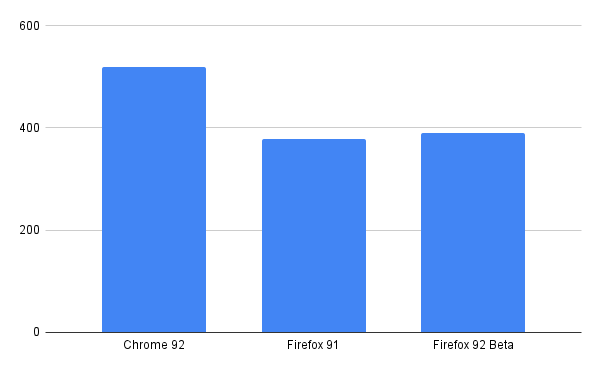
Speedometer o velocímetro sirve para medir la capacidad de respuesta de de las aplicaciones web utilizando aplicaciones web de demostración para simular acciones del usuario, como agregar tareas pendientes y «cronometrando interacciones de usuario simuladas».

Speedometer – Las puntuaciones más altas son mejores.
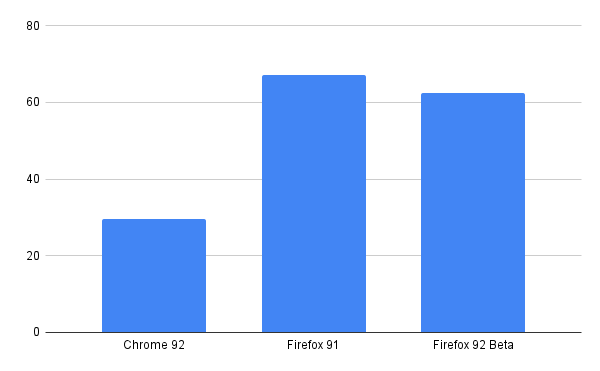
ARES-6 es otro viejo conocido de los benchmark para navegadores web, más específica si cabe, pues al igual que JetStream se centra en el rendimiento del motor de JavaScript del navegador, pero específicamente en tiempo de ejecución de las funciones más nuevas de JavaScript.

ARES-6 – Las puntuaciones más bajas son mejores.
StyleBench es un benchmark dedicado al «rendimiento del mecanismo de resolución de estilo», o lo que es lo mismo, al rendimiento del motor CSS del navegador. Resumiéndolo mucho, si JavaScript aporta la funcionalidad, CSS aporta el estilo, todo el apartado visual de un sitio web.

StyleBench – Las puntuaciones más altas son mejores.
Basemark «mide el rendimiento del lado del cliente en el mundo real para detectar cuellos de botella en el navegador», lo cual se traduce en una completa y exigente batería de pruebas de diversa índole.

Basemark – Las puntuaciones más altas son mejores.
Como ya he comentado, con las tres primeas pruebas suele haber suficiente para realizar una comparativa entre navegadores, pero el resto tienen su interés… aunque por haber, son decenas los benchmarks independientes -uno de otro- que se le pueden hacer al navegador. Y, salvo alguna excepción contada, en todos gana Chrome casi siempre. Lo cual tiene su valor, no lo dudes, pero tampoco lo exageres. En esta ocasión, Firefox ha ganado una sola prueba, pero una con una valor significativo, sí, puesto que pone en valor precisamente la llegada de WebRender al navegador.
Ahora bien, Chrome sigue dominando con holgura y cuando esto pasa seguro que has leído -quizás, incluso escrito- en multitud de ocasiones lo de «pero eso son milisegundos, en el uso real ni se nota». ¿Es cierto eso? A medias. Primero, porque la percepción de cada uno es muy subjetiva y segundo porque pocos usuarios hacen el ejercicio de probar algo de verdad, cuando están a gusto con una alternativa a ese algo.
Dicho de otro modo, los gustos, las fobias y las filias predisponen en exceso y probar, en este caso, un navegador alternativo, no consiste en usarlo durante diez minutos para asegurarse de que la elección previa era la acertada… y esos «milisegundos», acumulados día tras día se notan, especialmente en los momentos de ‘atasque’ del navegador, más propensos en Firefox.
¿Significa esto que la diferencia de rendimiento es abismal como para tenerla en consideración a la hora de elegir un navegador u otro: De nuevo, sí y no… o mejor dicho para este caso concreto, no y sí: no es que Firefox vaya mal; es que Chrome (Chromium) va mejor… ¿porque Google boicotea a otros navegadores en sus sitios y servicios, porque so dominio de la Web ha hecho que muchos desarrolladores se dediquen a optimizar los sitios que crean para Chrome? Puede ser, pero los factores, sean cuales sean, no alteran el resultado.
La entrada Chrome vs Firefox: cuestión de rendimiento es original de MuyComputer
Comentarios
Publicar un comentario