Qué son, cómo funcionan y ejecutan las aplicaciones web progresivas
Las aplicaciones web progresivas (PWA) son una nueva generación de aplicaciones que aprovechan las principales tecnologías web (HTML, CSS y JavaScript) para crear interfaces para los servicios de Internet. A diferencia de las aplicaciones móviles o las de escritorio, estas PWA pueden ejecutarse en cualquier navegador compatible con los estándares, además de otras ventajas como las notificaciones push, el rendimiento o el incremento de su funcionalidad según las capacidades del dispositivo y de ahí su denominación Progressive. Le dedicamos un acercamiento.
Las aplicaciones web han estado luchando por su implantación desde que los navegadores adquirieron mayores capacidades que mostrar texto e imágenes. Inicialmente, estas aplicaciones web eran torpes y pesadas y simplemente no podían competir con las de escritorio, las clásicas que tenemos que instalar en nuestros equipos. La llegada de miles de apps móviles ante la explosión de venta de smartphones ofrecieron otro mundo de posibilidades. Las aplicaciones web progresivas se sitúan entre ambas, se comportan como web nativas, pero usan tecnologías web.
La historia de las aplicaciones web progresivas se remonta al lanzamiento del iPhone original que revolucionó la industria de muchas más maneras de las que pensamos. Apple no tenía en sus orígenes una tienda como la App Store y firmó un convenio con desarrolladores móviles externos para crear apps para el iPhone. También organizó un concurso de desarrollo de JavaScript en teléfonos móviles e incluyó una serie de metatags en Safari para instalar un icono y acceso directo hacia una web en el escritorio de iOS, pudiendo mostrar el mismo con una pantalla de inicio personalizada y sin el framework y controles propios del navegador web.
Google retomó la idea y soportó la instalaciones de aplicaciones móviles en Chrome a partir de Android 4.0 como si fueran aplicaciones nativas del sistema. La integración de las PWA ha terminado llegando a todas las plataformas: iOS, Android, Windows, macOS o Linux, y Google se ha convertido en uno de sus principales valedores.
Características de las aplicaciones web progresivas
Este tipo de aplicaciones intentan llevar la usabilidad de una aplicación móvil nativa al conjunto de características de un navegador moderno, aprovechando al máximo los avances en ambas áreas de desarrollo, ofreciendo ventajas evidentes al permitir a los usuarios ejecutarlas directamente desde el escritorio sin pasos adicionales. También pueden trabajar fuera de línea, aunque no hace falta decir que la mayoría de servicios de Internet necesitan conexión.
Los conceptos de una PWA vienen definidos por:
- Universalidad: una PWA debe funcionar sin problemas para cada usuario, independientemente de su navegador web.
- Responsive: debe funcionar con cualquier dispositivo, ordenador portátil, tablet o teléfono inteligente.
- Diseño: debe imitar las aplicaciones móviles nativas, es decir, menús simplificados y fáciles de encontrar, con una interactividad simple para funciones avanzadas.
- Seguridad: PWA deben usar siempre HTTPS para mantener seguros los datos del usuario.
- Actualizaciones: los PWA se mantienen actualizados y ofrecen las últimas versiones de un servicio o sitio.
- Descubrimiento: los usuarios deben poder encontrar fácilmente las PWA y ser identificables como una aplicación, en lugar de un sitio web.
- Instalación: desde cualquier navegador sin pasos adicionales y sin necesidad de descargas desde tiendas de aplicaciones.
- Compartir: PWA solo requiere una única URL para compartir, sin ninguna instalación.
Como puedes ver, las aplicaciones web progresivas tienen como objetivo proporcionar a los usuarios una experiencia completa del sitio web con características optimizadas y el diseño de interfaz de una aplicación nativa.
Cómo funcionan
La clave de las aplicaciones web progresivas son los llamados service workers. Es un script (un proxy controlable que se ejecuta entre el navegador y el servidor) «separado de una página web, abriendo la puerta a funciones que no necesitan una página o la interacción del usuario». Como tal, estos service workers forman la base del estándar PWA, utilizando caché web para obtener resultados casi instantáneos.
Los service workers solo duran mientras se requiera su acción. En una PWA, cuando haces clic en algo o usas una función, uno de ellos entra en acción, procesa el evento decidiendo si la caché sin conexión puede completar la solicitud. La idea es que haya múltiples cachés fuera de línea para que PWA la selecciones, lo que brinda una gama mucho más amplia de funcionalidades sin conexión.
Además, la caché no es solo para aumentos de velocidad fuera de línea. Por ejemplo, si ejecutas una PWA, pero tu conexión es extremadamente irregular el service workers puede servir una caché anterior, en pleno funcionamiento, sin interrumpir la experiencia. De hecho, hay sitios web, tan bien implementados, que cargan de manera rapidísima, incluso más rápido que una app nativa.
Soporte de navegadores
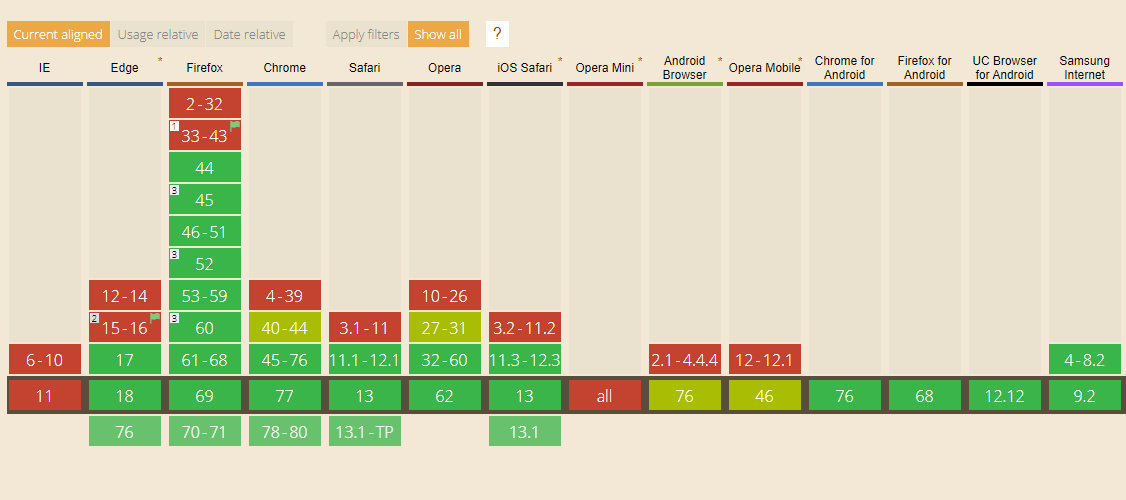
Hay dos requisitos para usar una aplicación web progresiva: un navegador compatible y un servicio habilitado. Webs como IsServicesWorrkedready permiten verificar la compatibilidad de los navegadores con PWA y otros como CanIUse, se especializan en enumerar la implementación de esta tecnología en cada por cada versión y navegador. Por ejemplo, si buscas por service workers en la barra de búsqueda, encontrarás una tabla que muestra el número de versión con el que cada navegador los implementó.
Desglosando el estado actual de soporte:
- Navegador de escritorio (Soporte completo): Chrome, Firefox, Opera, Edge, Safari
- Navegador de escritorio (soporte parcial / versión desactualizada): QQ, Baidu
- Navegador móvil (soporte completo): Chrome, Firefox, Safari, UC Browser, Samsung internet, Mint Browser, Wechat
- Navegador móvil (soporte parcial / versión desactualizada): QQ, Android Browser, Opera Mobile
Confirmamos que los principales navegadores web son compatibles con PWA. Edge Chromium y Safari son las adiciones más recientes a la lista completa de soporte. Por el contrario, otros alternativos como QQ y Baidu ahora usan versiones obsoletas y, como tales, han caído al segundo nivel.
Cómo encontrar aplicaciones web progresivas
Las PWAs ya están por todas partes. Muchas compañías han adaptado sus sitios web y servicios para ofrecer una versión de Progressive Web App. En muchos casos, las encontrarás directamente cuando navegues por Internet. Por ejemplo, cuando visites el sitio móvil de Twitter se activará un cuadro de diálogo para «Agregar a la pantalla de inicio». Por supuesto, visitar innumerables sitios y esperar ver un disparador en la pantalla no es útil.
También hay varios portales web que las catalogan. Uno de ellos es outweb, enumerando un rango bastante decente de PWAs, y nuevas opciones que aparecen con frecuencia. Otro buen recopilatorio lo encontramos en pwa.rocks, con un número inferior al anterior, pero quizá con una selección más útil.
Además, a partir de Chrome 72 para Android, Google añadió la función Trusted Web Activity (TWA), que permite que las pestañas de Chrome se abran en modo independiente. A su vez, esto permite que las PWA aparezcan en la tienda de aplicaciones Google Play. Las primeras PWA que aparecieron en Google Play fueron Twitter Lite, Instagram Lite y Google Maps Go. Otras muchas se han ido acumulando desde entonces.
¿Reemplazarán las aplicaciones web progresivas a las nativas? No, al menos por el momento. Las PWA aún no son un estándar masivamente extendido. Son un oferta liviana y dado que actualmente se enfocan predominantemente en replicar sitios y servicios existentes, no pueden reemplazar a las aplicaciones nativas.
Sin embargo, Sus ventajas en compatibilidad, rendimiento, facilidad para compartir, las notificaciones push o la instalación y uso sin descargas y sin ocupar espacio en los dispositivos, le auguran un buen futuro una vez que más sitios webs las habiliten y un mayor número de usuarios las utilicen. También es sencillo comenzar a desarrollarlas por si te animas con este tutorial de Google que es un buen punto de partida. ¿Las has usado? ¿Cuál es tu experiencia?
La entrada Qué son, cómo funcionan y ejecutan las aplicaciones web progresivas se publicó primero en MuyComputer.


Comentarios
Publicar un comentario